The settings page for the accessibility widget offers extensive customization options, allowing you to tailor nearly every aspect to your needs.

Circular or Square Icon? #
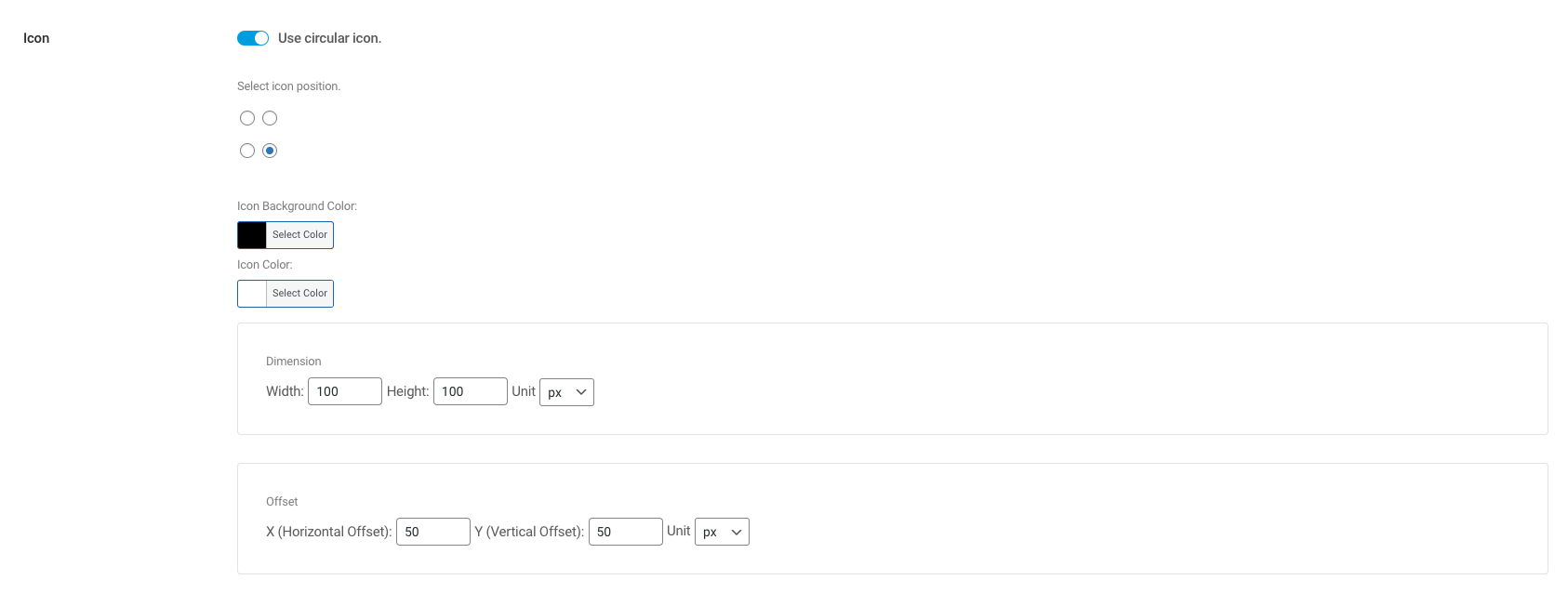
If you want to show widget in square, you can just deactivate “Use circular icon” toggle, and that’s it.
Widget Position #
The Accessibility Toolkit widget is positioned at the bottom right corner of your website by default. However, you have the flexibility to relocate it to any other corner of your site as per your preference.
You have the option to adjust the offset value, ensuring the accessibility widget is positioned precisely on your site’s frontend.
Color #
You can effortlessly customize the widget’s color using the color picker. Simply select a color that complements your site’s theme, and you’re all set.
Adjusting Size #
The accessibility toolkit widget, uses material icons and you can easily customize the font size. Just choose the dimension and unit.