Magic Login offers a streamlined checkout experience for WooCommerce by allowing users to log in without the need for a password. This enhances the user experience, especially for returning customers, by providing a quicker and more secure way to authenticate.

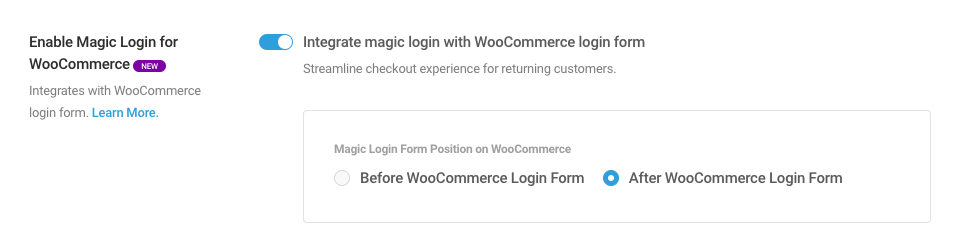
You just need to enable the built-in integration and choose whether the Magic Login form is shown before or after the standard WooCommerce login form.
(If you’re using Elementor’ checkout widget, it functions differently from standard WooCommerce templates. In this case, you may need to add the Magic Login form for returning customers using a shortcode or block instead.)
Easy to Customize #
By default, the form is hidden on the checkout page, similar to WooCommerce’s login form. If you need to customize this behavior, you can use the magic_login_hide_on_woocommerce_login_form filter.
And if you need further customizations for shortcode, you can use magic_login_shortcode_content_on_woocommerce_login_form filter to change shortcode content. Basically, you can customize with all options that shortcode provides.
E.g:
add_filter( 'magic_login_shortcode_content_on_woocommerce_login_form', function () {
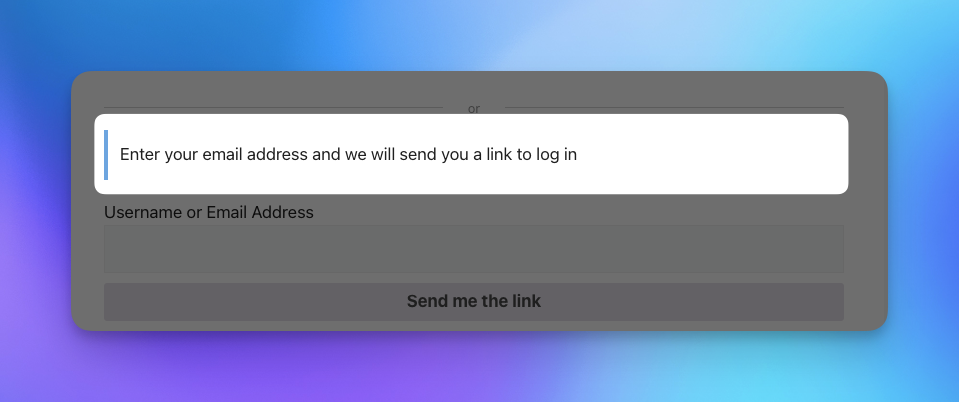
return '[magic_login_form info_message="Enter your email address and we will send you a link to log in"]';
} );
PS: This feature is added in version 2.1 and available to PRO users only.
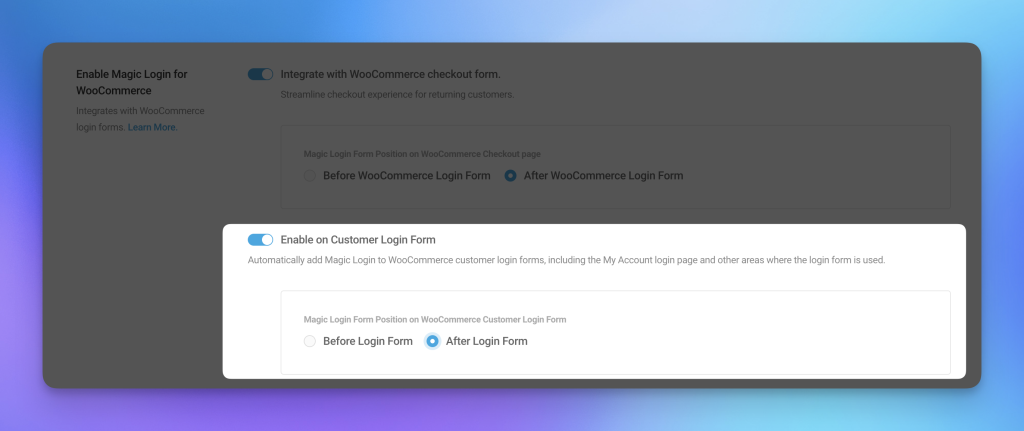
Adding to “My Account” Page #
With Magic Login PRO 2.4 you can easily add magic login form to “My Account” page.

Alternatively if you prefer to customize the page by manually adding the Magic Login shortcode where you’d like it to appear. If you’re using custom WooCommerce templates, you can override the woocommerce/myaccount/form-login.php template. Simply insert
<?php echo do_shortcode( '[magic_login_form]' ); ?>in the location where you want the login form to be displayed.
If you are going to add a custom heading before showing the form, you can add a custom class (eg. magic-login-title) and hide it for logged-in users:
.logged-in .magic-login-title{
display:none;
}The form itself is hidden for logged-in users by default, however if you need to add a custom heading/paragraph etc.. you may want to hide it too.