PaddlePress automatically creates a “my-account” page at the first installation. However, you can use any page as the customer dashboard by using the shortcode. Just place
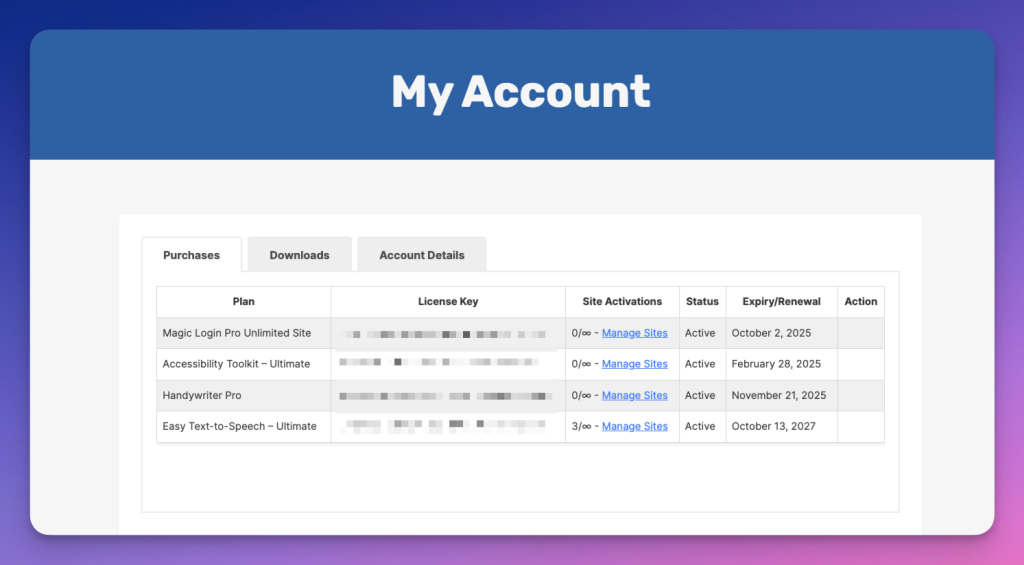
[paddlepress_my_account]logged-in users will see their subscriptions or one-off purchases along with Downloadable items. Non-logged-in users will see a login form when trying to access that page.

Customizations #
Shortcode integration makes it possible to work with all WordPress sites and themes. However, you might need some custom CSS for better styling.
Login form:
#paddlepress_login_form input[type=text],
#paddlepress_login_form input[type=password]{
width:100%
}
#paddlepress_login_form .login-submit input[type=submit]{
width:100%
}Accounts section:
We highly recommend using a full-width page template for the accounts page. Here are example customizations with custom CSS.
#paddlepress-my-account-tab-wrap {
width:100%;
}
.paddlepress-my-account-tab-content .ui-tabs-panel{
overflow-x:auto
}
.paddlepress-my-account-tab-content .ui-tabs-panel .button{
display:block;
}Hide Tab(s)? #
You can hide tabs by passing the hide attribute with the shortcode. For instance, if you only want to show the payments and account details tabs, you can hide the downloads tab by using hide=”downloads”. To hide multiple tabs, separate them with a comma, e.g., hide=”downloads,account-details”. When only one tab remains visible, the tabs section is removed entirely.